The Journey I Took To Bring My Website To Life
Building a portfolio website Is not just about putting together a collection of work; it’s about creating a story about who I am, how I connect with others, and what I stand for. For me, the process of creating my website was filled with moments of struggle, uncertainty, and countless revisions. My challenges made the final product even more rewarding, but as with any great project, they also contributed to its success.
In this blog post I want to share the behind-the-scenes process of how my website got brought to life. I have faced obstacles that have pushed me to work harder, from defining what I offer to overcoming challenges. Today, I am pulling back the curtain to share my website planning process and the struggles I faced.
Defining My Brand and Services
Before jumping into the design of my site, I had to first define my brand, and the services I had to offer. This was the foundation that would guide every choice moving forward. I knew my portfolio could not just be a collection of my best work, it had to tell a story about who I am, what I stand for, and what I offer.
I found myself struggling, not just with the website design, but with life itself. It wasn’t just about creating a site that looked good, it was about finding clarity in the chaos of life where personal challenges often overshadowed my professional ambitions. There were days I felt like I was failing at both the website and my own sense of direction. Juggling personal setbacks, and self-doubt made defining my services feel daunting. Through it all, I realized that my work is deeply tied to who I am, and authenticity mattered more than perfection. Eventually, I found my brand around values of creativity, and clear communication. I specialize in drone photography, branding, and consulting. I want employers, businesses, and an audience looking for guidance in digital marketing to look at my website and want to reach out.
The Planning Process: Mood Board, Web Schematic, and Wireframe
With a clear understanding of my brand, the next step was planning the structure and look of my site. This is where I dove into visual aspects, starting with the creation of a mood board. A mood board helped me visualize the aesthetic direction I wanted for my website, pulling together colors, typography, and other design elements that reflected my brand Identity.
At first, I found it hard to decide on the style I wanted. Should I go with neutral or something bolder and more vibrant? After gathering a collection of styles I was interested in, a vision began to appear. I gravitated towards neutral colors that create a balanced, modern, and elegant color scheme. I choose to side with neutral because it gives off a professional look, when in the process of my website I realized I wanted to come off as professional, trustworthy, and organized.
Once my mood board was solid, I moved on to the web schematic, which is the blueprint for the websites structure. I had to decide on the layout and how visitors would interact with my site. Should I include a sperate page for my portfolio or put display everything on the home page? There were so many decisions, and I had a fear I would make the wrong choices. I realized the easier it is to read the better, and the most important part was making a positive impression on the audience.
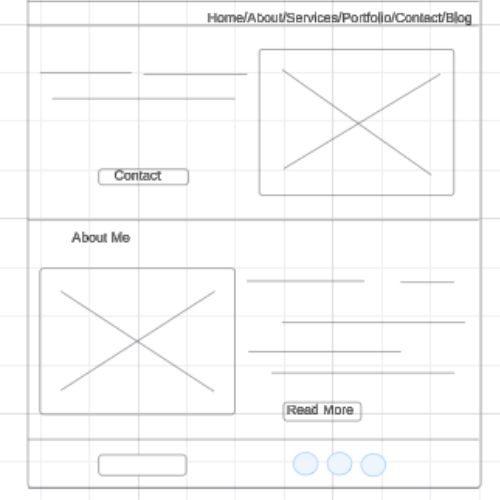
Home Page Wireframe

The Final step in my planning process was wireframing, I mapped out the exact layout of each page. The wireframe allowed me to arrange elements like text, images, and buttons in a way that made it simpler without stressing about the finer details. The wireframe gave me a solid foundation and clarity that I needed to start designing.
Bringing It All Together
Once the planning stages were complete, it was time to bring everything together into a design. I had to choose a theme from WordPress, from comparing two themes to choosing the perfect fit for me. The theme I chose had a variety of starter templates to choose from, I chose a portfolio website that was simple, and I knew would fit my needs. I realized that the struggles I faced in the planning stages had made me more thoughtful about every choice I made. The wireframe guided my layout decisions, and the mood board provided a visual guide that kept me grounded in my brand. I embraced the idea that perfection was not the goal, authenticity and clarity were.
Conclusion
Looking back, the process of creating my portfolio website was not just about creating a platform to highlight my work, but a personal journey of growth. The website is now a reflection of that journey, every choice I made in the process feels it contributed to the larger picture. If you are planning your own portfolio website and feel overwhelmed by the process, remember it’s all part of the creative journey. The process is as valuable as the finished product, and by embracing it, you will create a website that stands for you and your work.
If you have any questions or need further details about the website planning process, feel free to reach out to me. I'm happy to help! Additionally, I will provide you a link to a great blog post on an award-winning agency’s website design process: An Award-Winning Agency’s Website Design Process: 7 Steps. It's a fantastic read to learn more about how to approach website design effectively.